INFORMATION DESIGN - EXERCISES
07/01/20 - 17/01/20 (Week 1 - Week 2)
Neoh Kar Yan (0339338)
Information Design
Exercises
Week 1
(07/01/20)
For our first exercise, we were distributed buttons and legos and I end up choosing brown buttons. We had to arrange and extract the buttons into categories according to our own preferences for instance number of holes, size, colour, texture etc. We were required to plan the layout of our buttons at home and to draw it out on the next class.
Here are my buttons and the data collected below.
(10/01/20)
In this class, we were to draw an infographic layout of the buttons and to incorporate all the buttons in it. We took the buttons and recount them to update our existing data.
For my layout, I decided to go with my second draft. I arranged my buttons in a dilatational way and labeled them by the number of holes, size, and textures. I also included all the data in table form.
Week 2
(14/01/20)
Ms. Anis and Mr. Kannan explained our next exercise which was to create an infographic poster using the LATCH theory's method to create an infographic poster about pokemon.
Later on, we had a refreshment class with Mr. Shamsul where he taught us how to create animation with After Effects. We learned how to animate basic shapes, chart animation and also anything we wanted by using the pen tool.
Chart
For the infographic poster, I had a rough idea of what I wanted to showcase using the LATCH theory.
Location: Map
Alphabet: Alphabet of the types
Time: Pokemon's evolution
Category: Pokemon types
Hierarchy: Pokemon evolution and their Pokedex number
First, I started off researching on pokemon and their history because I wasn't exposed to pokemon enough since young. However, I am familiar with some of the pokemon and I recalled playing the Pokemon Emerald version on Gameboy, which was how I got to decide my four pokemon.
Based on Pokemon Emerald, it is of generation III. The pokemon I picked were:
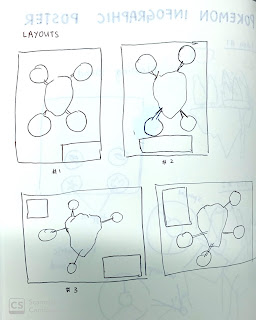
I began sketching and drawing out the possibilities that I can come up with my ideas. I wanted to create an enclosed floating island where it has different habitats combined as one. However, it still has to make sense when being put together, not just simply mixing polar opposites together. Therefore, I had to come up with a list of possible pokemon types that are able to live together on one island.
After sketching, I looked up inspiration online then gathered the ones I like into my mood board. Here is my mood board.
After my first draft, I changed the orientation of the hexagons, added more shadows to the island and changed the hexagons to the same size and increased the border. I also added clouds, stars, and snow to my island to make the ambiance more lively.
Neoh Kar Yan (0339338)
Information Design
Exercises
LECTURE NOTES
Lecture 1: Manuel Lima's 9 Directive Manifestos
Week 1 (07/01/20)
Mr. Kannan briefed us about our module outline and explained to us on Manuel Lima's 9 Directive Manifestos.
The 9 Directives Manifesto consists of:
1. Form Follows Function
2. Interactivity is Key
3. Cite Your Sources
4. The Power of Narrative
5. Do Not Glorify Aesthetics
6. Look For Relevancy
7. Embrace Time
8. Aspire For Knowledge
9. Avoid Gratuitous Visualisation
Feedback: We did a good job on our presentation and our group member, Gordon was selected as the best presenter of the week. For general feedback, Ms. Anis mentioned that we should be more analytical towards our given topic, learn to elaborate more on the points and not just read it directly off the slides.
Lecture 2: Saul Wurman's theory (L.A.T.C.H)
Week 2 (14/01/20)
This week we started off with learning about Saul Wurman's theory (L.A.T.C.H).
L - Location
A - Alphabetical
T - Time
C - Category
H - Hierarchy
Week 1 (07/01/20)
The 9 Directives Manifesto consists of:
1. Form Follows Function
2. Interactivity is Key
3. Cite Your Sources
4. The Power of Narrative
5. Do Not Glorify Aesthetics
6. Look For Relevancy
7. Embrace Time
8. Aspire For Knowledge
9. Avoid Gratuitous Visualisation
1. Form Follows Function
2. Interactivity is Key
3. Cite Your Sources
4. The Power of Narrative
5. Do Not Glorify Aesthetics
6. Look For Relevancy
7. Embrace Time
8. Aspire For Knowledge
9. Avoid Gratuitous Visualisation
Feedback: We did a good job on our presentation and our group member, Gordon was selected as the best presenter of the week. For general feedback, Ms. Anis mentioned that we should be more analytical towards our given topic, learn to elaborate more on the points and not just read it directly off the slides.
Lecture 2: Saul Wurman's theory (L.A.T.C.H)
Week 2 (14/01/20)
Week 2 (14/01/20)
This week we started off with learning about Saul Wurman's theory (L.A.T.C.H).
L - Location
A - Alphabetical
T - Time
C - Category
H - Hierarchy
INSTRUCTIONS
EXERCISES
Exercise 1: Buttons Infographic
Week 1
(07/01/20)
For our first exercise, we were distributed buttons and legos and I end up choosing brown buttons. We had to arrange and extract the buttons into categories according to our own preferences for instance number of holes, size, colour, texture etc. We were required to plan the layout of our buttons at home and to draw it out on the next class.
Here are my buttons and the data collected below.
 |
| Fig 1.1 Data collected |
 |
| Fig 1.2 Buttons data (Initial) |
 |
| Fig 1.3 Layout sketch #1 |
 |
| Fig 1.4 Layout sketch #2 |
(10/01/20)
In this class, we were to draw an infographic layout of the buttons and to incorporate all the buttons in it. We took the buttons and recount them to update our existing data.
 |
| Fig 1.5 Buttons data (updated) |
For my layout, I decided to go with my second draft. I arranged my buttons in a dilatational way and labeled them by the number of holes, size, and textures. I also included all the data in table form.
 |
| Fig 1.6 Buttons Infographic (Final) |
Exercise 2: L.A.T.C.H
Week 2 (14/01/20)
Ms. Anis and Mr. Kannan explained our next exercise which was to create an infographic poster using the LATCH theory's method to create an infographic poster about pokemon.
Later on, we had a refreshment class with Mr. Shamsul where he taught us how to create animation with After Effects. We learned how to animate basic shapes, chart animation and also anything we wanted by using the pen tool.
Basic shape
My attempt
For the infographic poster, I had a rough idea of what I wanted to showcase using the LATCH theory.
Location: Map
Alphabet: Alphabet of the types
Time: Pokemon's evolution
Category: Pokemon types
Hierarchy: Pokemon evolution and their Pokedex number
First, I started off researching on pokemon and their history because I wasn't exposed to pokemon enough since young. However, I am familiar with some of the pokemon and I recalled playing the Pokemon Emerald version on Gameboy, which was how I got to decide my four pokemon.
Based on Pokemon Emerald, it is of generation III. The pokemon I picked were:
 |
| Fig 2.1 Mudkip |
 |
| Fig 2.2 Slakoth |
 |
| Fig 2.3 Spheal |
 |
| Fig 2.4 Wurmple |
I began sketching and drawing out the possibilities that I can come up with my ideas. I wanted to create an enclosed floating island where it has different habitats combined as one. However, it still has to make sense when being put together, not just simply mixing polar opposites together. Therefore, I had to come up with a list of possible pokemon types that are able to live together on one island.
 |
| Fig 2.5 Sketch #1 |
 |
| Fig 2.6 Sketch #2 |
After sketching, I looked up inspiration online then gathered the ones I like into my mood board. Here is my mood board.
 |
| Fig 2.7 Moodboard |
 |
| Fig 2.8 Progress |
 |
| Fig 2.9 First draft |
After my first draft, I changed the orientation of the hexagons, added more shadows to the island and changed the hexagons to the same size and increased the border. I also added clouds, stars, and snow to my island to make the ambiance more lively.
 |
| Fig 2.10 Process |
 |
| Fig 2.11 Pokemon Infographic Poster (Final) |





Comments
Post a Comment