INFORMATION DESIGN - PROJECT 1 & 2
21/01/20 - 24/02/20 (Week 3 - Week 7)
Neoh Kar Yan (0339338)
Information Design
Project 1 - Instructable Infographic
Lecture 5: Types of Infographic & Online Tools
Week 7 (18/02/20)
We were briefed on our first project which is to visually communicate a step-by-step guide/recipe of our choice. This project is split into two parts: a visual poster and an animation video with audio.
The A4 poster should include the steps, ingredients, tools/utensils in order to produce the dish. We were encouraged to use as little words as possible and to include other variations in our posters visually.
The process of me starting this project was longer. Not just because I am indecisive but I also just came back from a vacation. To kick start this project was difficult as my mind is partially distracted and I didn't know how to start. I knew I had to pick a recipe but the process of choosing was hard. I had so many food ideas in mind and I was in a dilemma.
Nonetheless, I started listing out recipes or dishes that I personally like or have attempted at making it. Here are some of it:
This dish is my personal favourite as I am a comfort food sucker. I love food with warm soup, spicy is a bonus. This dish satisfies my cravings in every way and it would be interesting to challenge myself to visually communicate the steps on how to make it into a poster.
Recipe from:https://www.koreanbapsang.com/kimchi-soondubu-jjigae-soft-tofu-stew-kimchi/
The ideas I had were stemmed from the references I saw on Pinterest especially. I like how the ingredients are displayed with hierarchy and also using narrative elements to convey the whole recipe. I personally really liked the first reference. It arranges the ingredients from top to bottom and from small to big. It is really eye-catching, with the visuals and colours, the individual art styles to each ingredient were so captivating.
I was inspired to execute something like that too but the problem is that my steps won't be that clear.
Week 5
We went to Tokyo, Japan for our Intercultural Design project.
Week 6
I started sketching some of my layout ideas. I decided to pick layout #2 because it is straightforward, clear and direct showing all the elements I aim to convey.
After illustrating each ingredient, I proceeded to illustrate each stage of the cooking process. Again, including the illustrated ingredients. There were 4 main stages, thus I made it into 4 bowls with the last bowl being the main and last step of the process.
Next, I added the background, steps, and title. I used a pale yellow colour as the background so that it doesn't clash with the redness from the sundubu jjigae but enhances the warm ambience, which makes it more visually appealing and elevates the appetizing factor in it. The title is also shown in Korean as I want my viewers to know straight away that it is a Korean dish.
Lastly, I decided to change my font to Edo as it captures the essence of the traditional calligraphy brush. I also added some extra elements alongside the main dish to depict the typical korean meal which involves using a pair of chopsticks and kimchi. The best pairing that goes well with any food.
Part 2 - Animated Infographic Video
After we are done with the poster, we were to create an animated infographic video of our recipe using After Effects.
I started off by separating the elements into different layers and AI files. From there, I started to create the background in After Effects and transferred all the AI files into After Effects.
I also added background music and some sound effects to enhance viewing experience.
Here is the final outcome of the infographic video:
Neoh Kar Yan (0339338)
Information Design
Project 1 - Instructable Infographic
LECTURE NOTES
Lecture 3: Miller's Law (Chunking)
Week 4 (21/01/20)
Lecture 5: Types of Infographic & Online Tools
Week 7 (18/02/20)
INSTRUCTIONS
PROJECT 1
Part 1 - Poster Recipe
Week 3 - Week 9 (21/01/20 - 01/03/20)We were briefed on our first project which is to visually communicate a step-by-step guide/recipe of our choice. This project is split into two parts: a visual poster and an animation video with audio.
The A4 poster should include the steps, ingredients, tools/utensils in order to produce the dish. We were encouraged to use as little words as possible and to include other variations in our posters visually.
The process of me starting this project was longer. Not just because I am indecisive but I also just came back from a vacation. To kick start this project was difficult as my mind is partially distracted and I didn't know how to start. I knew I had to pick a recipe but the process of choosing was hard. I had so many food ideas in mind and I was in a dilemma.
Nonetheless, I started listing out recipes or dishes that I personally like or have attempted at making it. Here are some of it:
- Japanese ramen
- Tiramisu
- Macaroon
- Portuguese egg tart
- Prosperity treasure pot (CNY was around the corner)
- Yee sang
- Soft Tofu Stew (Sundubu Jjigae)
This dish is my personal favourite as I am a comfort food sucker. I love food with warm soup, spicy is a bonus. This dish satisfies my cravings in every way and it would be interesting to challenge myself to visually communicate the steps on how to make it into a poster.
 |
| Fig 1.1: Sundubu Jjigae |
 |
| Fig 1.2: Sundubu Jjigae Recipe |
 |
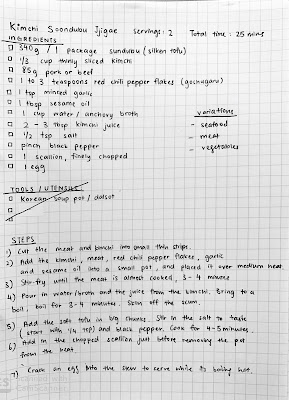
| Fig 1.3: Written down recipe |
The ideas I had were stemmed from the references I saw on Pinterest especially. I like how the ingredients are displayed with hierarchy and also using narrative elements to convey the whole recipe. I personally really liked the first reference. It arranges the ingredients from top to bottom and from small to big. It is really eye-catching, with the visuals and colours, the individual art styles to each ingredient were so captivating.
I was inspired to execute something like that too but the problem is that my steps won't be that clear.
 | |
|
Week 5
We went to Tokyo, Japan for our Intercultural Design project.
Week 6
I started sketching some of my layout ideas. I decided to pick layout #2 because it is straightforward, clear and direct showing all the elements I aim to convey.
 |
| Fig 1.4: Sketches #1 |
 |
| Fig 1.5: Sketches #2 |
My layout will be showcasing the ingredients used, step by step with visual aid and the duration. I looked for ingredient references and started illustrating my components.
 |
| Fig 1.6: Process of illustrating |
After illustrating each ingredient, I proceeded to illustrate each stage of the cooking process. Again, including the illustrated ingredients. There were 4 main stages, thus I made it into 4 bowls with the last bowl being the main and last step of the process.
 |
| Fig 1.7: Process of arranging |
Next, I added the background, steps, and title. I used a pale yellow colour as the background so that it doesn't clash with the redness from the sundubu jjigae but enhances the warm ambience, which makes it more visually appealing and elevates the appetizing factor in it. The title is also shown in Korean as I want my viewers to know straight away that it is a Korean dish.
 |
| Fig 1.8: Adding background and title |
 |
| Fig 1.9: Final Outcome |
Part 2 - Animated Infographic Video
After we are done with the poster, we were to create an animated infographic video of our recipe using After Effects.
I started off by separating the elements into different layers and AI files. From there, I started to create the background in After Effects and transferred all the AI files into After Effects.
I also added background music and some sound effects to enhance viewing experience.
Here is the final outcome of the infographic video:





Comments
Post a Comment