MINOR PROJECT

27/08/20 - 04/12/20 (Week 1 - Week 15)
Neoh Kar Yan (0339338)
Minor Project
LECTURE NOTES
Lecture 2: Tutorial on Miro Learning & Design Thinking04/09/20 (Week 2)
Mr. Mike gave us a tutorial on how to use and navigate around Miro for our group discussions and brainstorming. Miro is an online whiteboard platform that allows collaboration work to be done efficiently together. Later on, Mr. Mike explained to us what is design thinking about. He presented two design thinking processes, one from Stanford and IDEO.
Design Thinking by Stanford- Empathize
- Define
- Ideate
- Prototype
- Test
Design Thinking by IDEO- Inspiration
- Ideation
- Implementation
INSTRUCTIONS
- Empathize
- Define
- Ideate
- Prototype
- Test
- Inspiration
- Ideation
- Implementation
INSTRUCTIONS
MINOR PROJECT
I was tasked to research the existing gas companies/ delivery business - Carigas and Petron in Malaysia. I looked at their website and learnt how the system works, from the method of order via its website and how the whole process runs. I also identified and analyzed the design of the website and app.
 |
| Fig 1.1: Week 2 progress on miro board |
Mr. Mike said that we were headed in the right direction, just that we need the right data, to try to be more confident & respectful during interviews. However, there were a few things to think about further and to research for instance consumer demographics, how other countries do their business, market reviews of existing gas delivery services etc. In order to develop a system that works, I need to first know and understand our users, which is our consumers. Applying design thinking, I have to empathize first with them and to find out about their behaviour via questionnaire and interviews.
Link to survey questionnaire:https://forms.gle/LujHAQyuQ5pKYe4U7
Link to interview questions:
https://docs.google.com/document/d/1-5iPz9PWy03THJTrJXlItxTjD2NQTvlVvePr_X30bkc/edit?usp=sharing
We also created a separate WhatsApp group, one with an IT team and one with a business team to further discuss the project. We had separate meetings with both of the teams to understand what their desired outcomes were and proposed ideas about the project. Then we begin by laying out the project proposal to ensure that each team works equally.
From the survey results, I learned that most of our respondents are of the older generation and that they change their gas tank once or twice a month for household uses. The majority have never experienced any difficulties or struggles with their current ordering method, but a few did mention that gas delivery doesn't come or it took a long time to come. One mentioned that the last saved number was not in use anymore as the delivery man is no longer working so they had to find another person. Another mentioned that there is no consistency in delivery and sometimes can be very random in its delivery timing. Besides, I also learned that India and Africa’s gas delivery app services both offer indicators that measure remaining gas and alert consumers when the gas is leaking.
 |
| Fig 1.2: Week 4 progress on miro board |
For the survey, we successfully gathered over 160 survey feedbacks (mainly from targeted LPG consumers)
Information derived from interview results:
https://docs.google.com/document/d/1cmNfUEHwq56F8A3bCm18LmV245AMi4vLCBiM7IUVj6g/edit?usp=sharing
Information derived from survey results:
https://docs.google.com/forms/d/1JSquqATmIOMythYxFUDSuuan6xVtXex5-sSJiBviq3A/edit?usp
However, we realized that it took longer to analyze the data than we expected so we decided to split ourselves into 2 groups:
1. Joe and Gordon will be analyzing the grocery store owner interview data
2. Qian Hui, Kar Yan, Abigail and Xuan will analyse the gas delivery man interview data
We also had a meeting with Dr. Edwin to talk about our research findings and his opinions about our project proposal.
As for the interview, Our goal was to get at least 3 delivery men to participate in our interview and we did that by calling 10 different phone numbers. We also interviewed 2 grocery store owners. I helped contact and interviewed a few gas delivery men through phone call and messaging. Most of them were unavailable or unwilling to participate. However, I managed to contact one (Star Gas) through WhatsApp messaging. I sent the questions over to him and he answered them. I also helped to analyze the questionnaire results and interview responses.
The timing that we contacted some of the delivery men was not appropriate as most of them were still working. Hence, to achieve a higher success rate, we decided to contact them at night. From the Star Gas delivery man, I learned that he gets his stock from the factory and delivers them to mainly shops and households. He usually measures the weight by poking the pin of the gas tank. I also learned that he had tried registering as a driver for Halogas but his request didn’t get approved.
 |
Fig 1.3: Week 5 progress on miro board |
We're almost reaching the middle of the semester and our proposal is a few steps away from being completed. During our consultation with Mr. Mike, he noticed that we were missing the user journey map of the LPG process in both the app and website. We also spoke about the following step which is to come up with the brand identity and concept, work on the UI/UX process. I also helped to come up and to refine the “how might we” questions & solutions and started on the user journey/flow. This activity was done to address our current challenges and how we can overcome that. All these solutions serve to answer our problem statement in the end.
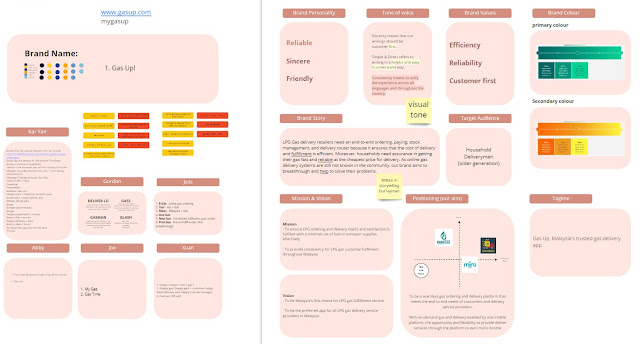
I brainstormed a list of brand names and came up with the whole brand concept together with my team which includes the vision, mission, brand story, brand values, personality etc. Next, I compiled some layout references then had a meeting with the rest to share our findings and our rationale behind. I helped to come up with typography options and in the end we decided on one.
 | |
|
For this week, we had changed our perspective of design research as previously we realised it was not very user friendly for our target audience. We did further research and study on the target audience and what are the rules that should be followed when designing for them. Hence, we further researched on the logo design references with better rationale.
I had to make sure that the visual references that I did align with our brand concept and target audience. Thus, researching on designing for older adults was really useful in terms of helping me to make more mindful decisions about the references I take.
 | ||
|
Week 9 (22/10/20)
 |
| Fig 1.9: Flow chart and site map progress |
 |
| Fig 1.9: Research on designing for elders |
For the branding, we started to look more into the rationale of our choice of logo and how it relates to our target users and brand product. By now we have finalized the mascot which is a penguin and the name of the brand called Gas Up.
 |
| Fig 1.10: Logo rationale |
After the base of this project was established, we carried on to distribute job tasks and created three versions of the project timeline (Branding Process, UX, and UX Micro Process) to ensure that we/re on track and everyone was given equal job scopes to do.
Logo Design: Gordon (will help out with High fidelity design once the logo is done)
Courier App Design: Joe and Qian Hui
Website: Joe and Qian Hui
Customer App Design: Kar Yan and Abigail
Onboarding Illustrations: Wei Xuan
Joe will overlook the entire App UI UX Design and Qian Hui will overlook the entire project
We created wireframes for each function/page and listed out the pros and cons for the design, what to change from there. Coming up with the design layouts wasn’t easy. I had to make sure that the UI/UX is user-friendly and that is easily understood, good content hierarchy, and most importantly, whether it aligns with the user journey flow and IT team’s ability to code.
 |
| Fig 1.13: Customer app wireframes (First version) |
Our second version of the wireframes was intended to re-evaluate the features revised and given by the IT team. We removed the e-payment function and remain with cash on delivery (COD).
 |
| Fig 1.14: Customer app wireframes (Second version) |
 |
| Fig 1.15: Customer app wireframes (Third version) |
Going back to what we researched when designing for the elderly a few rules must be kept in mind when creating the wireframes. For example, text size should not be smaller than 12pt (ideally 16pt), buttons should be clear and direct, functions should not be hidden (swipe to see, scroll to see, etc should be avoided), the information should be kept on the one-page minimum and not chunked into more pages, and to limit the number of taps.
For the logo design, we realized that the design might end up looking too cute and not very reliable and friendly, so we had a discussion and laid out a few rules that should be followed: the logo should be stable while showing movement and not as cute looking.
 |
| Fig 1.16: Sketches of logo #1 |
 | |
|
For the illustration side, we have agreed on a simple illustration style so that it is easy to look at and not overwhelming for our users. We also created the content for onboarding pages so Wei Xuan can draft the illustration based on the content provided.
 | |
|
 | |
|
 | |
|
 |
| Fig 1.23: User testing problems (Customer app) |
 |
| Fig 1.24: Logo (Finalized) |
 |
| Fig 1.25: Onboarding illustrations (drafts) |
Throughout the week, Joe kept close contact with the IT team to ensure the designs were in line with the functions and confirmed by them as well. We have also had discussions on some features that we would like to add in and to ask whether the addition is alright with the IT team.
Joe and Qian Hui also guided and provided feedback for the customer app design to ensure that the designs are consistent and rationalized, also whenever we add a design, layout, button it should be approved and confirmed with the IT team before progressing.
 |
| Fig 1.26: High Fidelity Customer App (Final) |
 |
| Fig 1.28: High Fidelity Admin Panel (Final) |
We also contacted the business team about their progression and what are the marketing and promotional collaterals that are needed. They requested for newspaper, brochure, and social media advertisement design. I worked on the newspaper design, Qian Hui worked on the brochure design while Gordon worked on the social media design. Upon discussion with Gordon and Qian Hui, we discussed the rough direction for the mockup designs. The design should include the app name, logo, tagline, and a preview of the UI/UX.
 |
| Fig 1.29: Mockups of newspaper, brochure, and social media |
 |
| Fig 1.30: Marketing & Advertising strategy |
I focused on the slides for brand identity and the high fidelity customer app because those were the work that I was involved in. I felt more familiar with explaining the progress and project evolution for it. I also helped fix some terminologies and made sure the slides make sense.
FEEDBACK
- How frequently do ppl use/change their gas?
- How long are they willing to wait?
- What are their expectations?
- What are the preferred payment methods?
- What do they prefer in terms of using the app to order the gas? What's the best UX to do that?
- What kind of systems are they looking for in terms of managing delivery cost?
- What is the acceptable no. of customers for it to be practical to deliver?
- Systems to work with: A system to indicate whether they are wasting money or not (to deliver 2 or 3 tanks to cover the cost of delivery) A system that compile details every customer he's served
- What day/week will the gas run low (so they know when to notify = good customer service)
- What's the entire customer journey like from the beginning till the end?
- What is the entire customer journey like for the ppl selling the gas tanks?
- What are the activities involved? (essential for understanding what exactly are the problems)
- Some companies in Eu are doing it, we have to bring it here (and tweak it as an adaptation)
Week 3
Things to find out/ study:
1. Consumer demographic (target audience)
What is the biggest percentage of gas users? It might be a younger audience? Find out about it
2. Study how other countries do it
How does other countries do it, if its better, learn from them
3. Gas delivery services
How is (carigas & halogas) doing? Find out market reviews on gas in malaysia
4. Gas brands & companies
Target top 3
What to ask in the questionnaire:
1. Identifying their needs/ user experience, wishlist
What is the user experience that they want? On the target segments (their wishlist)
2. Suppliers, delivery man
How do they supply their gas? To who? What kind of grocery shop?
For trucks who doesn't have a shop
How do they keep their gas (storage)? How do they do their business?
Where does he get his gas from? What does he wish to make his business grow? How does he get more money from it? What is it like?
How do you tell if the gas is running out? (weight etc)
Things to think about:
- Might not need to target rural people since they won't be using the app
- May not need to deal with brands at all, can just be suppliers that deals with gas
- How to know if your gas is running out? An indicator to tell, so delivery man can plan their journey (IOT) Can ICT figure out something? App would be beneficial to both seller and buyer, that will be the selling point.
- What challenges that will stop us from knowing "when will gas run out"
- Are there people who grab gas tanks on their own?
- Most ppl will buy the cheapest, is there brand loyalty, is there a brand preference? Do people care about brands? What is the decisive factor?
Week 4
Systems to work with: (discuss with Business and IT students)
- A system to indicate whether they are wasting money or not (to deliver 2 or 3 tanks to cover the cost of delivery)
- A system that compile details every customer he's served
- System tell me how far i am from customer
- what day/week will the gas run low (so they know when to notify = good customer service)
Dr. Edwin denies the idea of indicator not because it is a bad idea but because of the team's capability.
Features:
Promotional package with special service/features (a set of things)
Example: Package with the device indicator with wheel, indicate gas running out, gas leaks ensures gas safety
+ indicator (Just buy from somewhere and put on our brand and sell it)
+ Chain/ wheel to ease the transportation
Have own gas supply
what kind of bulk range are you offering, get more at a cheaper price
Subscription plans for commercial purposes
98% of customer do not know about CariGas / Halogas
-this is good, which is good discovery
- Creating awareness/ education part is what Design team can do
Urban to Rural Interview
-which is good, that means anything in between is your thing
20km delivery distance
- Depends on your real-time location
- Depends on who's available to deliver to the location
- First come first serve basis
- Due to the time to be wait from customer side
- Anyone who beyond 20km won’t show in the driver app
The rate card/ price
- Copy from the Halogas/Carigas
- The price is already fixed
Week 6
- Need a user journey flow to determine your user experience for both the delivery men and the customer
- Think about the specific steps taken from the delivery men and consumers, all is connected and translated into the user journey map
- Specify your publicity and explain in detail marketing and promotional strategy
- Justify the choice of using only social media and word of mouth, explain in detail
-
Week 8
Progression is on track and in control. The dependent sitemap and flowchart which is coming from the IT team is holding up the development temporarily. However, as flowcharts are organic the best version should suffice to progress on for wireframe and later the 1st draft UI design. Once the draft UI design is complete, proceed to testing with XD. The other areas are on the brand name, logo (mark and type), art direction elements; needs to be confirmed soon.
Week 9
Our team is progressing well. We need to confirm why we chose the penguin as a mascot for our brand, discuss some of the functions and features proposed by the IT team and to start creating the wireframes in Figma so we can user test the application before week 12.
Week 10
-
Week 11
Shown good progression. Logo design has been confirmed and the brand identity is done. The user testing results are back and will now proceed to complete the illustrations of characters and final UI Designs. The production is on time and the last component would be the marketing and promotion collaterals.
Week 12
Shown commendable progression this week and the project is close to completion. Minor tweaks are needed for colours on the app’s background to make the frames pop out distinctively and also the cropping of the different gas brands, to ensure that the logos are clearly shown. Change the words from drivers and courier to gas deliverer. The illustrations of the characters are all completed and look professional. The marketing and promotion submission has been confirmed to only create initial awareness and nothing further for call-to-actions.
REFLECTION
Week 2
D – Describe objectively what happened
I was tasked to research the existing gas companies/ delivery business - Carigas and Petron in Malaysia. I looked at their website and learned how the system works, from the method of order via its website and how the whole process runs. I also identified and analyzed the design of the website and app.
Carigas is an online platform/ mobile app that matches the customer gas delivery request with the nearest available driver. Gas is delivered within 45 minutes without the need of finding a gas delivery driver by yourself. I found out that Carigas functions through cash on delivery and ensures users only pay when they receive their gas and Additional charge on delivery will be imposed to non-landed house, for eg. flats, condominium
E – Evaluate what you learned
I have learned how the services provided by existing competitors however I realized that they don’t get as much recognition or publicity. The system is pretty self explanatory and easy to navigate around, it would probably be the lack of marketing for the brand that not many people are aware of.
P – Plan how this learning will be applied
This would help me to be more aware about how the existing competitors work and how we can learn from them and be better.
Week 3
D – Describe objectively what happenedBased on what we had analyzed individually last week, our group had a meeting to discuss our proposal document. During the meeting, I filled in the necessary information and helped rephrase some of the points stated. After consultation with Mr. Mike that week, I jotted down things to find out or study further, what to ask in a questionnaire, and things to consider about.
I – Interpret the events
Mr. Mike said that we were headed into the right direction, just that we need the right data, to try to be more confident & respectful during interviews. However, there were a few things to think about further and to research for instance consumer demographics, how other countries do their business, market reviews of existing gas delivery services etc.
E – Evaluate what you learned
In order to develop a system that works, I need to first know and understand our users, which is our consumers. Applying design thinking, I have to empathize first with them and to find out about their behaviour via questionnaire and interviews.
P – Plan how this learning will be applied
I will have to put my shoes into our target audience and create a survey that they can understand and respond to, to break down in layman's terms so that the responses can be even more accurate.
Week 4
D – Describe objectively what happened
I helped to create the google forms and came up with the questions for the questionnaire. I also distributed the survey to my family members and friends. Next, I helped to collect a few gas deliverer’s phone numbers from my family members, friends and flyers. I also researched how the existing overseas countries carry out this similar line of business.
I – Interpret the events
To provide the necessary responses that the respondents can choose, I first have to understand and assume the demographic and psychographics of the user before the survey is distributed. This is done so that users can easily pick out their options rather for them to recall.
E – Evaluate what you learned
From the survey results, I learned that most of our respondents are of the older generation and that they change their gas tank once or twice a month for household uses. The majority have never experienced any difficulties or struggles with their current ordering method, but a few did mention that gas delivery doesn't come or it took a long time to come. One mentioned that the last saved number was not in use anymore as the delivery man is no longer working so they had to find another person. Another mentioned that there is no consistency in delivery and sometimes can be very random in its delivery timing. Besides, I also learned that India and Africa’s gas delivery app services both offer indicators that measure remaining gas and alert consumers when the gas is leaking.
P – Plan how this learning will be applied
For our gas delivery service, we can take the struggles that current consumers are facing and try to come up with a solution for them. Moreover, we can learn from India and Africa to provide gas indicators in our business as well.
Week 5
D – Describe objectively what happened
I helped contact and interviewed a few gas delivery men through phone call and messaging. Most of them were unavailable or unwilling to participate. However, I managed to contact one (Star Gas) through whatsapp messaging. I sent the questions over to him and he answered them. I also helped to analyze the questionnaire results and interview responses.
I – Interpret the events
The timing that we contacted some of the delivery men was not appropriate as most of them were still working. Hence, to achieve a higher success rate, we decided to contact them at night.
E – Evaluate what you learned
From the Star Gas delivery man, I learned that he gets his stock from the factory and delivers them to mainly shops and households. He usually measures the weight by poking the pin of the gas tank. I also learned that he had tried registering as a driver for Halogas but his request didn’t get approved.
P – Plan how this learning will be applied
Our information gathered from the survey and interviews can help to support and back up the decisions that we make in the upcoming stages.
Week 6
D – Describe objectively what happened
For this week, I helped to come up and to refine the “how might we” questions & solutions and started on the user journey/flow.
I – Interpret the events
This activity was done to address our current challenges and how we can overcome that. All these solutions serve to answer our problem statement in the end.
E – Evaluate what you learned
I learned that through this activity, the main functions and features of our business are identified.
P – Plan how this learning will be applied
All we have to do is to base off the main functions identified and to build a system that works. This should be done by first creating the user journey flow.
Week 7
D – Describe objectively what happened
I was tasked to focus on coming up with the brand’s identity. I brainstormed a list of brand names and came up with the whole brand concept together with my team which includes the vision, mission, brand story, brand values, personality etc. Next, I compiled some layout references then had a meeting with the rest to share our findings and our rationale behind. I helped to come up with typography options and in the end we decided on one. Besides, I also did research on our marketing strategy. I researched on how to market to older adults and came up with some key points on how to build awareness.
I – Interpret the events
Coming up with the whole brand concept enables us to create the brand as a whole. Using what I learned in Creative brand strategy and Brand corporate identity, the brand is kept consistent and relevant to our target audience.
E – Evaluate what you learned
From all our layout references compiled, I learned that each of us have different likes and dislikes. However, based on our research and assumptions, we agreed on a few layout references that were ideal for the app designs. For my research. I learned that the elderly are really powerful in the market and there are ways to market better for them.
P – Plan how this learning will be applied
This gives us a general idea and outlook of how the brand identity will look like and feel. Researching how to market to older adults will also help me in my future projects.
Week 8
D – Describe objectively what happened
This week we had to be more specific with our visual brand identity. Hence, I further researched logo references, colour scheme and illustration references. I also created a moodboard with how I envision the brand to look and feel. Besides, I researched designing for older adults and read a few articles about it.
I – Interpret the events
I had to make sure that the visual references that I did align to our brand concept and target audience. Thus, researching on designing for older adults was really useful in terms of helping me to make more mindful decisions about the references I take.
E – Evaluate what you learned
From my research, I learned that some things should be avoided and some things should be encouraged to improve the experience for older adults. For instance, larger font size, higher contrast, keeping gestures simple are encouraged.
P – Plan how this learning will be applied
These aspects are for us to take note of when designing the app for our app to be user friendly.
Week 9
D – Describe objectively what happened
This week I started to work with Abby on the low fidelity customer app. We both reviewed and analysed the functions provided by the IT team and the user journey flow created. Based on that, we came up with different versions of drafts in miro by having different options and seeing which works better, then making further improvements.
I – Interpret the events
Coming up with the design layouts wasn’t easy. I had to make sure that the ui/ux is user friendly and that is easily understood, good content hierarchy and most importantly, whether it aligns with the user journey flow and IT team’s ability to code.
E – Evaluate what you learned
There was a lot of thinking behind each page, each button, placement of elements. There should be a reason behind each of our decisions.
P – Plan how this learning will be applied
This applies design thinking and it helps us solve problems for our users.
Week 10
D – Describe objectively what happened
I continued to work on the low fidelity customer app wireframes with Abby. We continued to design for every function and pages, reiterating between and making changes. We also got feedback from our team members on the things that can be changed or things that we left out.
I – Interpret the events
Some designs were to redo, as it wasn’t aligned with what the IT team proposed or the page flow became messy. As elderly folks do not like chunked information in different pages, we had to avoid creating unnecessary pages and to find new solutions for it.
E – Evaluate what you learned
The process of reiterating wasn’t easy. There were a lot of “what is the purpose for this” questions. Even though we’ve spent a long time deciding on each element, if it doesn’t work, we had to scrape it, which is something that I had to learn to embrace.
P – Plan how this learning will be applied
Reiteration is a must in design thinking and the right direction of reiterating will get us further in the project.
Week 11
D – Describe objectively what happened
Once the low fidelity was done, we started user testing. I tested on my family members and interviewed them. I updated the test results in miro and highlighted the problems faced. After user testing, I helped Gordon with the high fidelity customer app.
I – Interpret the events
The flow during the user testing was overall pretty smooth, though having some linking errors on our side. One of my family members commented that the app should be kept really simple since it is targeted at the elderly, thus, it doesn’t have to be complicated.
E – Evaluate what you learned
I realized that some of our users took time or could not find the function. Some buttons were also too small to be noticeable.
P – Plan how this learning will be applied
The user testing was crucial for us to identify problems and how to reiterate and make changes again.
Week 12
D – Describe objectively what happened
This week I finalized the high-fidelity customer app with Gordon and Abby. We adjusted all the spacings and made sure every page is kept consistent and correct. I also worked on designing the newspaper mockup for our advertisement as the business team requested for it.
I – Interpret the events
We made sure that the margins are kept consistent, the spacing between each element and the colours. Upon discussion with Gordon and Qian Hui, we discussed the rough direction for the mockup designs. The design should include the app name, logo, tagline, and a preview of the UI/UX.
E – Evaluate what you learned
Our brand colour scheme was a little challenging to work with for the production of the mockup design, but we managed to find a sweet spot for it. Having the green gradient as our background and white elements that match it. However, orange is a little harder to be incorporated in.
P – Plan how this learning will be applied
The mockup designs will be a convincing factor in terms of visualizing the brand as a business.
Week 13
D – Describe objectively what happened
We were done with our high fidelity design. What’s left was IT informing us that there are still minor changes to amend and to touch up.
I – Interpret the events
So that the IT team can have a complete design and for us to end on a good note for presentation.
E – Evaluate what you learned
-
P – Plan how this learning will be applied
This would look good for my future if I were to bring up or pitch the idea to real people.
Week 14
D – Describe objectively what happened
This week we were notified that we were to create and compile all our work into presentation slides. We divided ourselves into two groups. I was tasked to work on the final project slides. Since Gordon has created a rough template for the slides, we just had to follow the similar treatment.
I – Interpret the events
I focused on the slides for brand identity and the high fidelity customer app because those were the work that I was involved in. I felt more familiar at explaining the progress and project evolution for it. I also helped fix some terminologies and made sure the slides make sense.
E – Evaluate what you learned
The slides will be the summary of our whole project and would be a much more professional and organized pitch deck than miro.
P – Plan how this learning will be applied
This would look good for my future if I were to bring up or pitch the idea to real people.












Comments
Post a Comment